React 프로젝트 생성

Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
위 사이트에서 node.js 설치 한다.

나는 LTS 버전을 설치하였다.

npm -v 을 통해 버전 확인이 되면 설치가 잘 된 것이다.
create-react-app 설치를 위해
npm install -g create-react-app 를 입력해준다.
그런데 오류가 났다. npm을 업데이트 하라는 말인 것 같다.

그래서 다음과 같이
sudo npm install -g npm 을 입력하여
업데이트 해주었다.

그리고나서 다시
npm install -g create-react-app 를 입력해주었는데 또 오류가 났다.
access 문제는 권한 문제라고 하여 sudo 를 붙여 다시 실행해보았다.
그러나 또 설치가 되지 않아
-g (global) 을 붙이니 제대로 설치가 되었다.

create-react-app -V ( V : 대문자 ) 를 입력해서 버전정보가 나오면 잘 설치된 것이다.
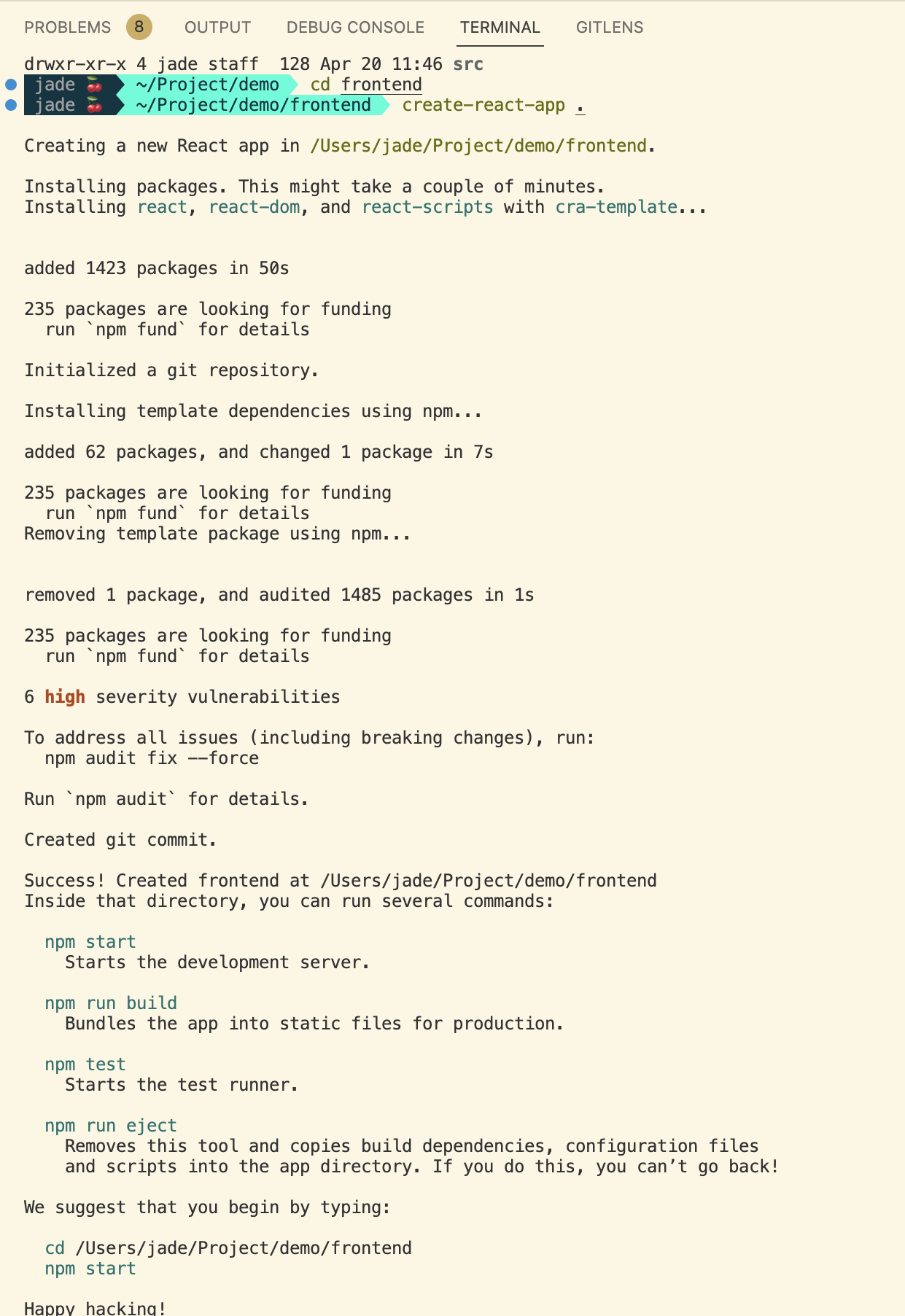
프로젝트의 폴더(demo) 내부에 frontend 라는 폴더를 생성한 후

그 안에 create-react-app . (. 대신 새 폴더명을 쓰면 그 안에 react 프로젝트가 생성된다) 를 입력하여
react 프로젝트를 생성해주었다.

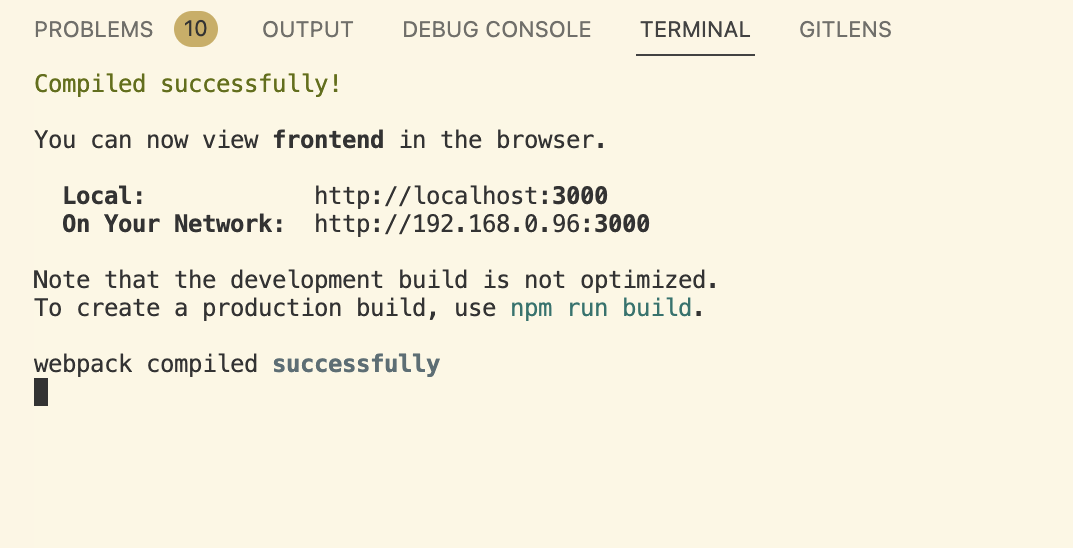
create한 디렉토리에서
npm start 를 실행시키면
다음과 같이 성공했다는 문구가 뜨고

해당 주소로 들어가면 이런 페이지가 뜬다.
리액트 개발환경이 성공적으로 세팅이 된 것이다.

'Mac' 카테고리의 다른 글
| brew tap 명령어 (0) | 2023.05.26 |
|---|---|
| Redis 설치 (0) | 2023.05.24 |
| 환경설정 - MacOS / VS Code / Spring Boot / React (2) (0) | 2023.04.21 |
| 환경설정 - MacOS / VS Code / Spring Boot / React (1) (0) | 2023.04.20 |
| Spectacle 설치 (0) | 2023.03.19 |


